はじめに
iPhoneをiOS7にアップデートしたらOSの基本設定でモバイルデータ通信を減らす項目が増えたので紹介したいと思います。いろんなところで目にしているであろう電池長持ちTipsとかぶってしまいますが、今回はタイトル後半の『電波の無駄遣いも減らす』というところに注目していただきたいです。ちなみにこの電波とは各キャリアの3G回線のことで、無線LANの電波は含まれません。2012年の記事ですが次のようなものがあります。
電波が不足する「スペクトラム・クランチ」、モバイル革命の足かせにも 写真3枚 国際ニュース:AFPBB News
これはアメリカの情報ですが、日本にも当然当てはまりますよね。
この問題に対して自分ができることは何だろうと考えたとき、思いついたのは『3Gの電波を極力使わないように、出来るだけWi-fiで通信するように』ということぐらいでした。SoftBankがiPhone4の発売と時期を同じくして例のお父さん印のWi-fi機器をいろんなお店に設置しはじめたのはおそらくこのためだと思います。
元々iPhoneに限らずスマートフォンそのものが、利便性を高めるために裏で絶えず通信しているというのは知っていましたし、しょうがないものだとある程度は諦めていました。
そこで今回iOSのアップデートでその辺りも何か改善されてないかな~という、わずかな期待のもと、設定画面とにらめっこして探し出したものを以下に書き出します。
自分の必要な時だけ通信し、他に必要としている人に電波をまわす。そんな思いで設定していただけたら嬉しいです。
具体的な設定方法
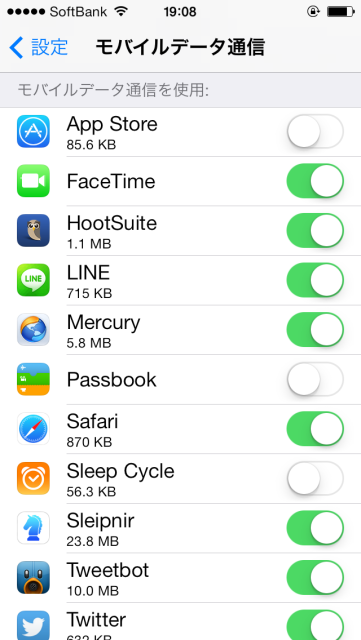
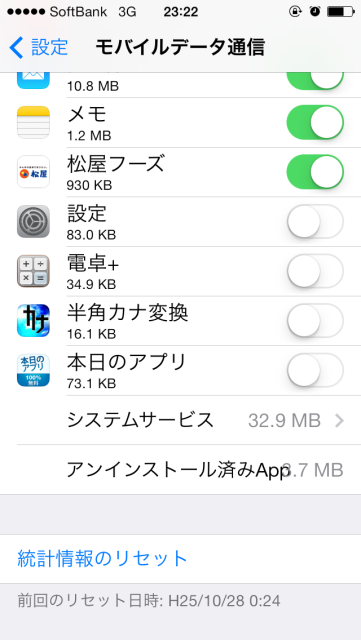
1.「設定」→「モバイルデータ通信」
アプリごとに細かく通信する/しないを設定することでかなり無駄遣いが減らせる気がします。特にAppStoreはどのiPhoneにも必ず入っているし、わりと早いスピードでアプリの更新マークが出るので、逆にいえばAppStore自体は高い頻度で通信してると思われます。これをオフにすればそれなりの効果が期待できますね。
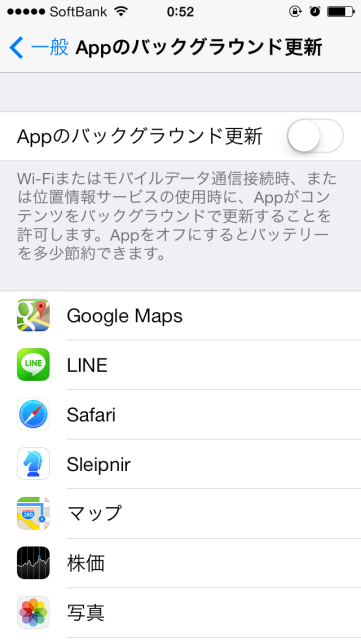
2.「設定」→「一般」→「Appのバックグラウンド更新」

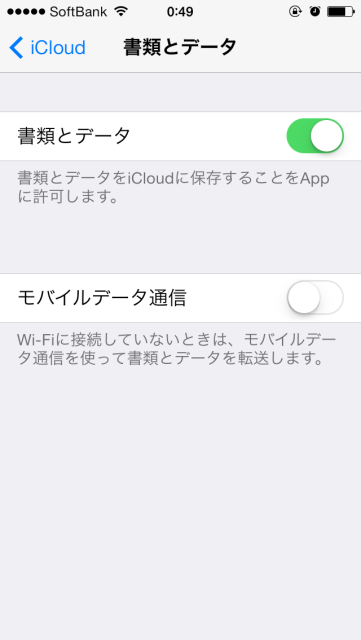
3.「設定」→「iCloud」→「書類とデータ」

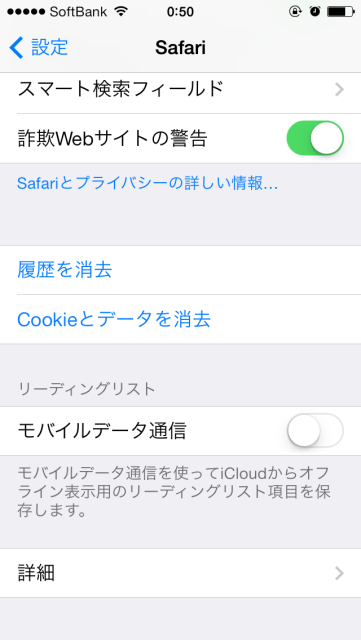
4.「設定」→「Safari」→「リーディングリスト」

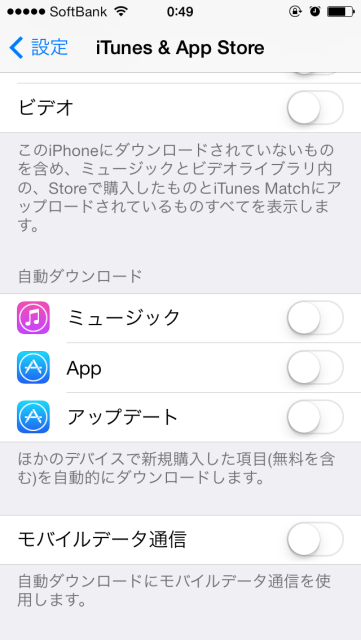
5.「設定」→「iTunes&AppStore」

以上の5項目、全てオフにすればかなり無駄遣いを減らせるはず。もう忘れてしまいましたが、いくつかはデフォルトでオンになっていたと思うので今考えるとかなり疑問ですね。AppleにはAppleの考えがあるのでしょうが…。
おまけ
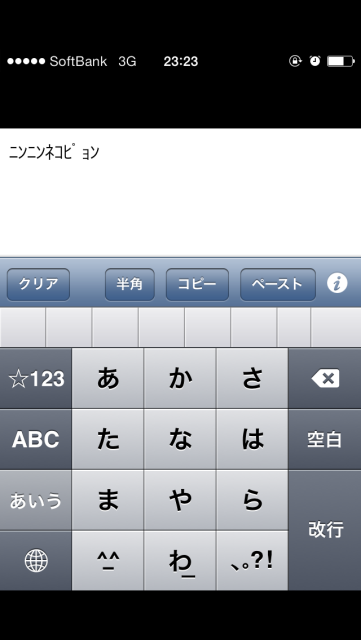
偶然見つけてしまったのですが、一番目のモバイルデータ通信の制御でアプリの広告を消すことができてしまいます。と言っても、iPhoneに入れているアプリで通信を必要としないものに限られてしまいますが…。小物のユーティリティとかでしょうか。例として僕が愛用している『半角カナ変換』というアプリがあります。
通常、無料アプリだとこのように画面上か下に広告が出ますよね。




また、この技はあくまでもモバイル通信(キャリアの3G回線)を制御するだけです。Wf-fiに切り替えたら当然広告は消えませんので悪しからず。